Getting started with fraud checks
Step 1: Connect your fraud detection provider
You need at least one fraud detection provider connected to begin processing fraud checks through Primer.
This process is very similar to connecting a processor. Set up the connection by following the steps below to enable Primer to communicate with the fraud detection provider on your behalf:
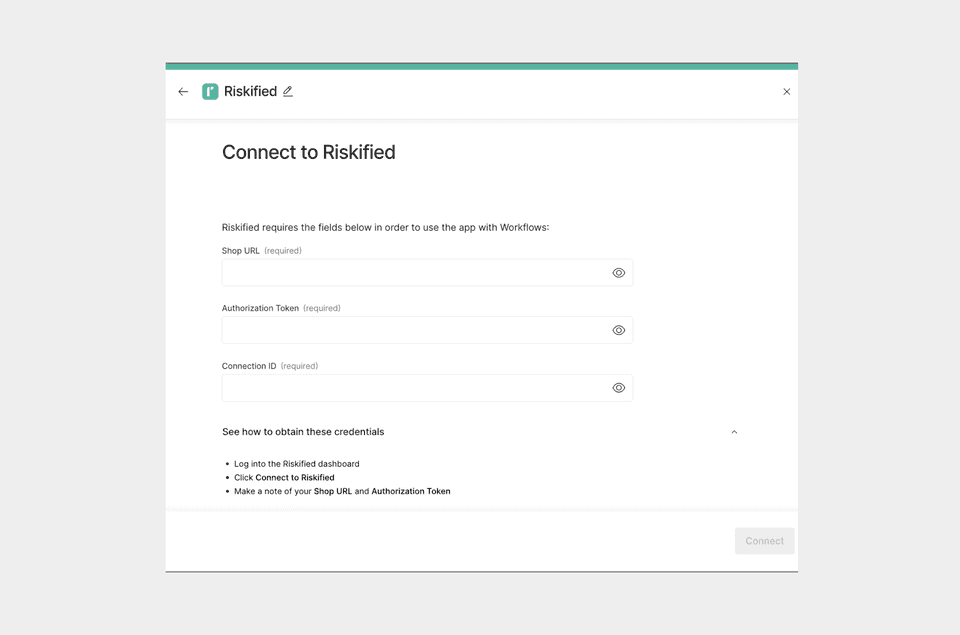
- 1Select the fraud prevention provider you want to add via the Primer Dashboard
- 2Add your provider by populating and submitting the form

Step 2: Add fraud checks to your payment workflow
This guide assumes you already have a payment workflow configured. To learn more about how to set up a payment flow, read more here.
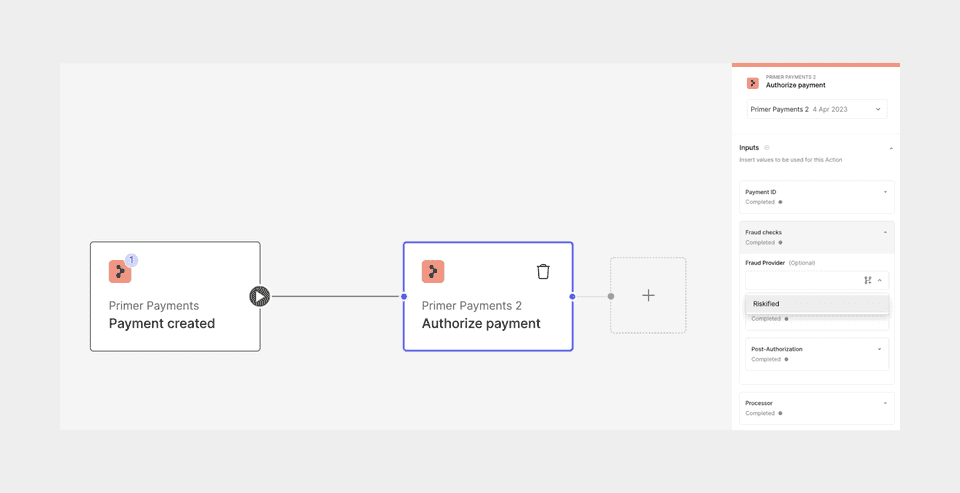
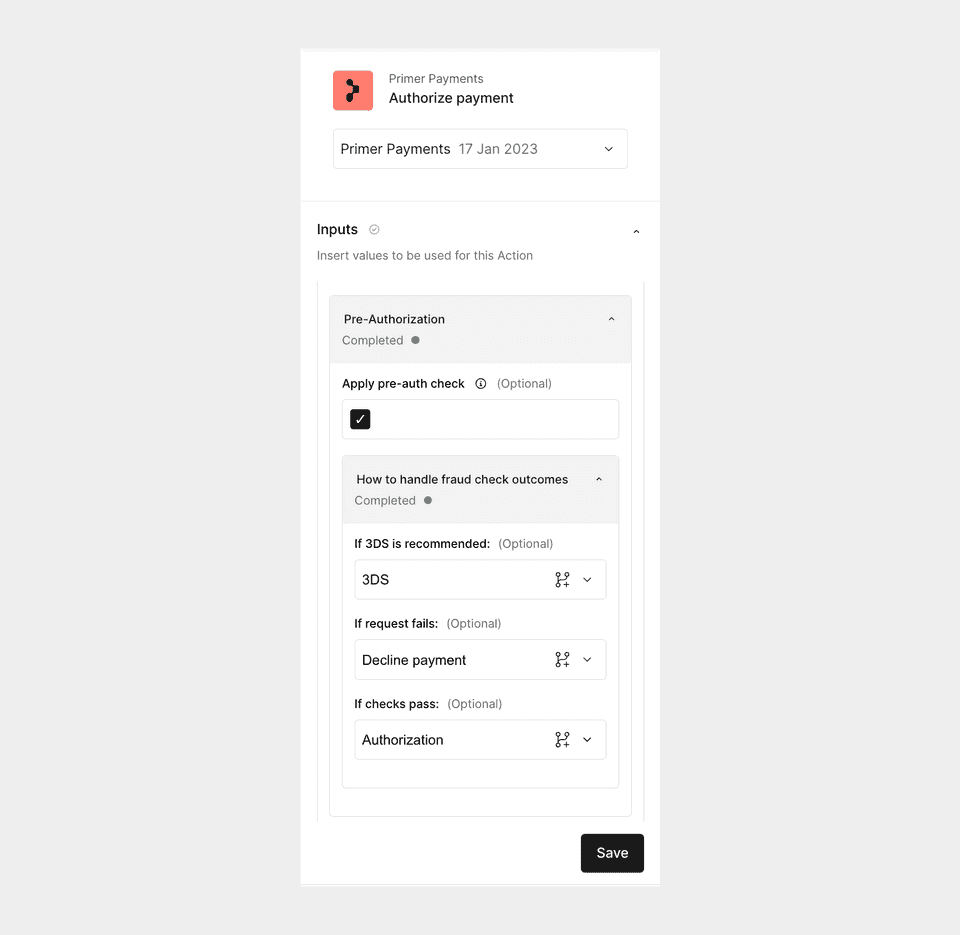
Add pre-authorization and/or post-authorization fraud checks to any of your “Authorize payment” Actions in your workflows.
In the Action side drawer, the Fraud Checks input section contains all the configurations required to set up your fraud checks.

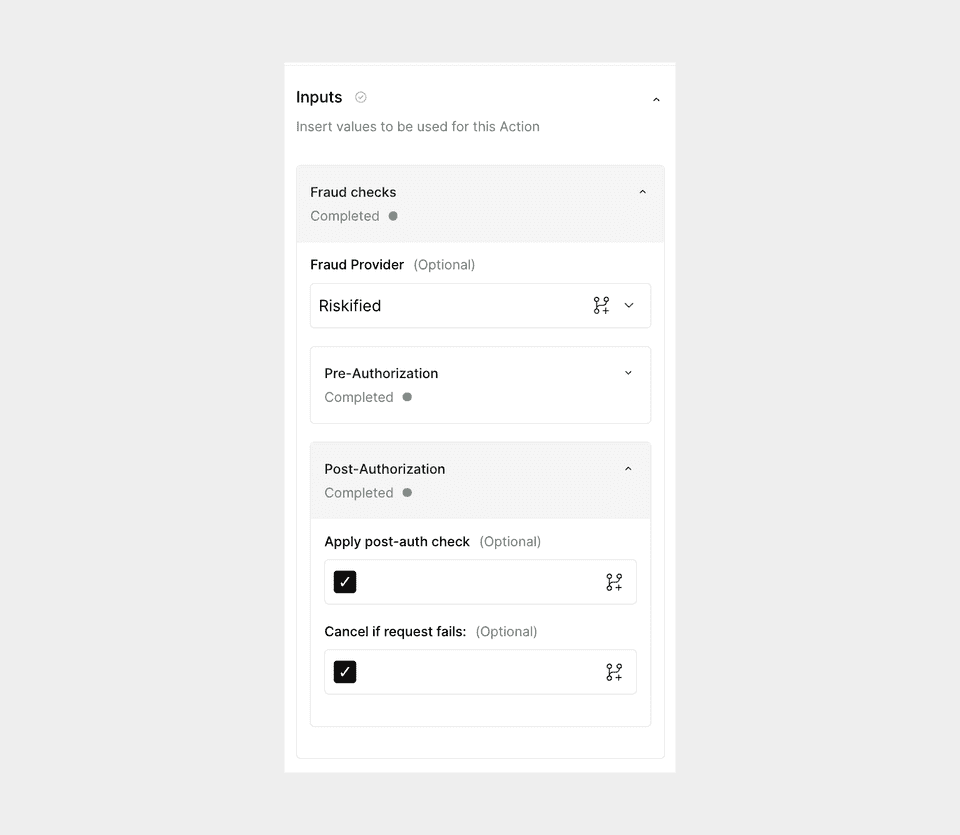
Select the fraud detection provider you will use for your fraud checks (pre-authorization and/or post-authorization) from the dropdown menu. This will be populated with all fraud detection providers connected in Step 1.
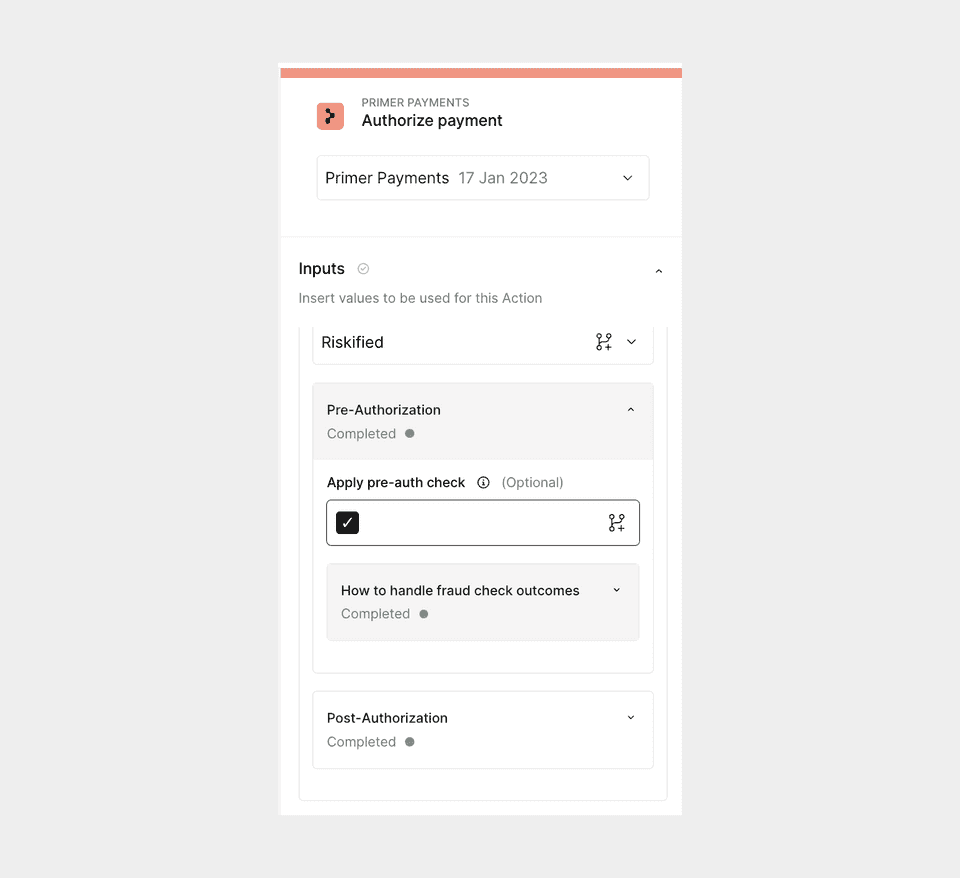
Pre-authorization fraud check
Toggle on “Apply pre-auth check” by selecting the checkbox. This means that every payment that is processed by this Action will attempt a pre-authorization fraud check.

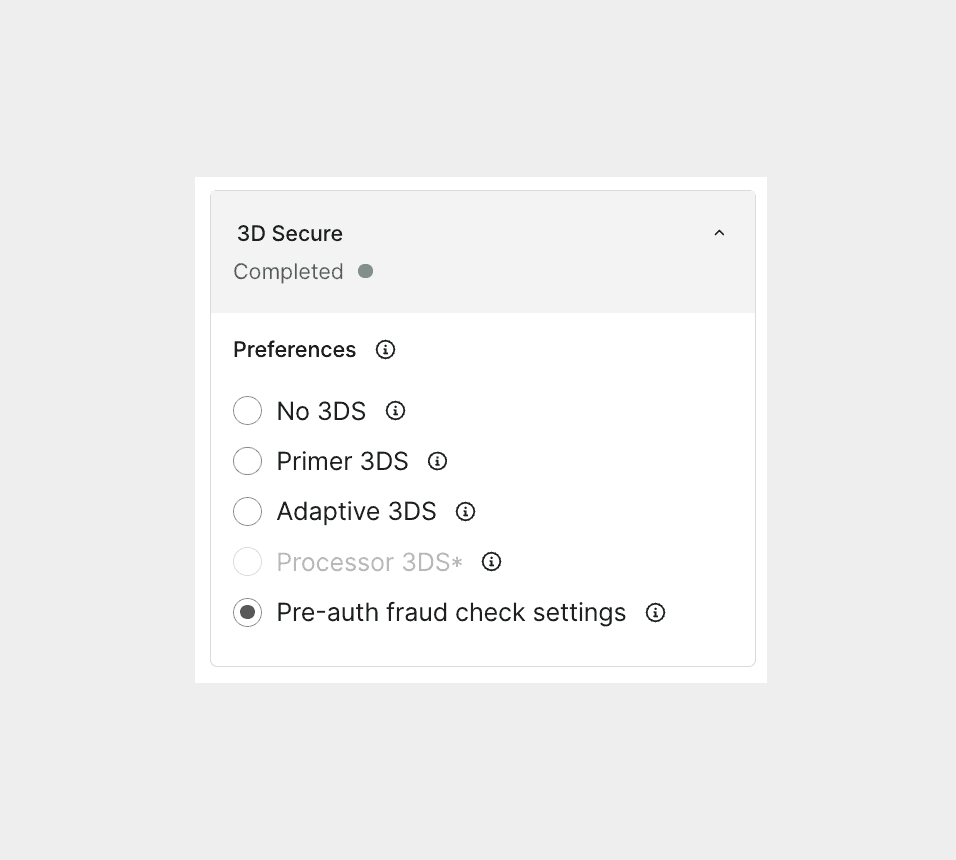
To enable your pre-authorization fraud check to dictate when to show 3DS, set the "3D Secure preference" to Pre-auth fraud check settings.

If this is not set, regardless of the outcome of the pre-authorization fraud check, the "3D Secure preference" will take priority.
You need to determine the business logic for your pre-authorization fraud check and configure it appropriately. For each possible pre-authorization fraud check outcome, decide whether to show 3DS or go straight to authorization. This is configured by selecting one of the options from the dropdown for each outcome.

For FAILED pre-authorization fraud checks, you can also decide to decline these payments.
If the pre-authorization fraud check does not pass, the payment will be declined automatically, which will be visible in the payment status and payment timeline. See more below on this in the How to monitor fraud checks section. If it’s a customer-initiated payment, the customer will see the fail screen.
Post-authorization fraud check
Toggle on “Apply post-auth check” by selecting the checkbox. This means that every payment that is processed by this Action will attempt a post-authorization fraud check.
Similarly to the pre-authorization fraud check, you need to decide how to handle scenarios where there’s a technical problem preventing the fraud check and the request fails: either the payment remains authorized or cancel the payment.

If the fraud check does not pass, the payment will be canceled automatically. If it’s a customer-initiated payment, the customer will see the fail screen.
Step 3: Pass additional data in the client session
The same applies if you use the advanced manual SDK flow and send the POST/payments request
The customer and order objects that can be passed in POST/client-session and POST/payments are used to populate the request to your fraud detection provider.
It’s recommended you agree with your provider on what fields should be passed to ensure optimum accuracy of the fraud check as this does vary based on which fraud detection provider you use.
The following additional data points will also be used in the fraud request if they are passed:
| Field | Type |
|---|---|
fraud_context.fraud_order_id | string |
fraud_context.device_details.device_id | string |
fraud_context.device_details.referring_site | string |
fraud_context.device_details.source | string |
fraud_context.device_details.browser_ip | string |
fraud_context.device_details.accept_language | string |
fraud_context.device_details.user_agent | string |
fraud_context.device_details.cookie_token | string |
fraud_context.merchant_details.merchant_name | string |
fraud_context.merchant_details.merchant_provider_id | string |
fraud_context.merchant_details.merchant_category_code | string |
To pass these, add the fraud_context object to the metadata object passed in the request. Below is an example:
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364656667686970
// POST /client-session{ "customerId": "customer-123", "amount": 2000, "currencyCode": "GBP", "orderId": "order-123", "order": { "lineItems": [ { "itemId": "item 1", "name": "item 1", "description": "description of item 1", "amount": 1900, "quantity": 1 } ], "countryCode": "GB", "shipping": { "amount": 100 } }, "customer": { "emailAddress": "user@email.com", "mobileNumber": "07777777777", "firstName": "firstname", "lastName": "lastname", "billingAddress": { "firstName": "firstname", "lastName": "lastname", "addressLine1": "address line 1", "addressLine2": "address line 2", "city": "city", "state": "state", "countryCode": "GB", "postalCode": "W1 2AW" }, "shippingAddress": { "firstName": "firstname", "lastName": "lastname", "addressLine1": "address line 1", "addressLine2": "address line 2", "city": "city", "state": "state", "countryCode": "GB", "postalCode": "W1 2AW" } }, "paymentMethod": { "vaultOnSuccess": true }, "metadata": { "fraud_context": { "fraud_order_id": "my-fraud-order", "device_details": { "device_id": "id-123", "referring_site": "https://google.com", "source": "web", "browser_ip": "127.0.0.1", "accept_language": "EN", "user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/105.0.0.0 Safari/537.36", "cookie_token": "9dc6f83f78b0490" }, "merchant_details": { "merchant_name": "merchant-name", "merchant_provider_id": "id-123", "merchant_category_code": "4414" } } }}
How to monitor fraud checks
You can monitor your fraud checks using the:
- payment timeline
- payment object
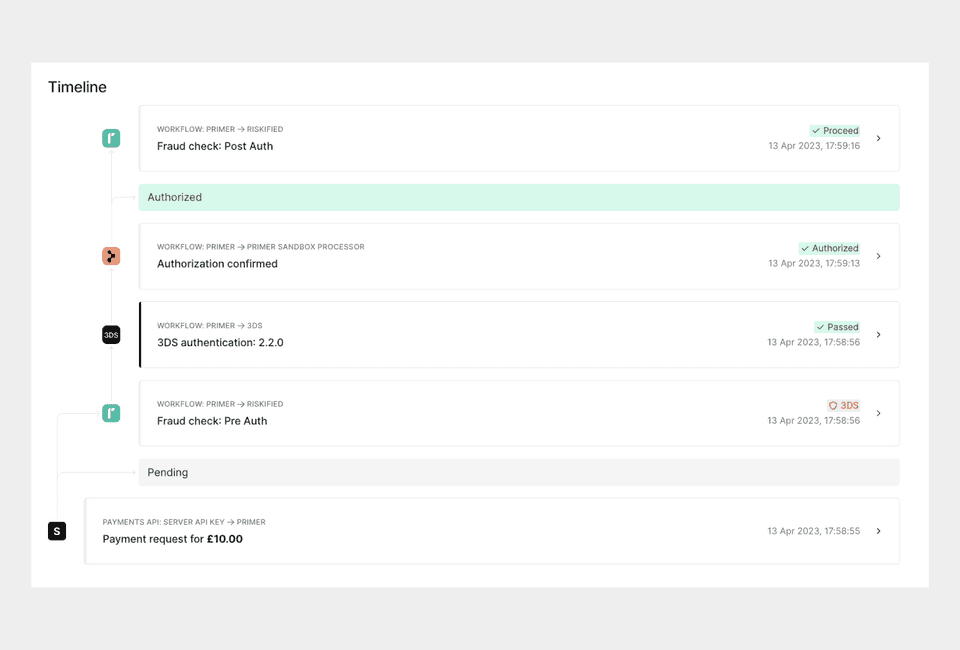
Payment timeline
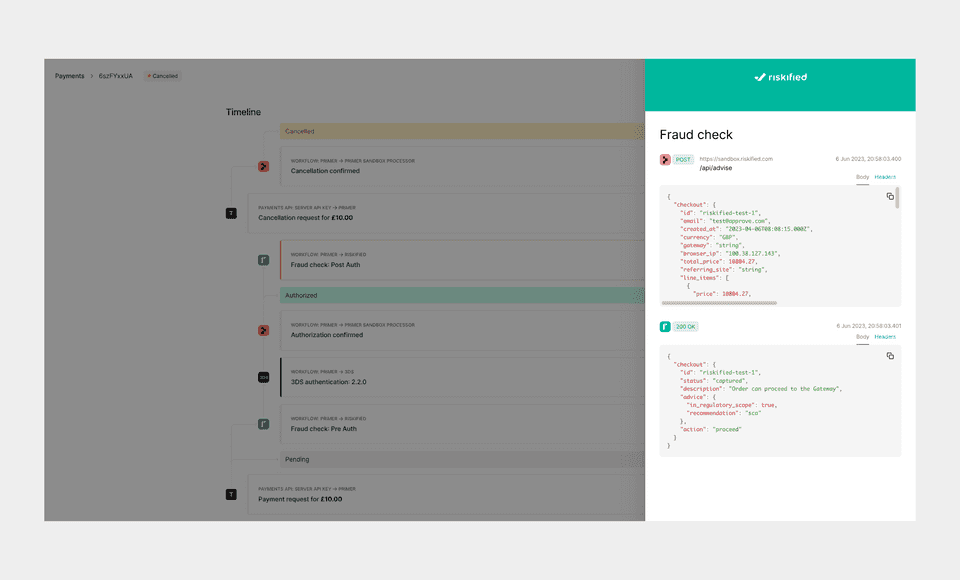
Primer is not a black box - your fraud check events will be visible in the payment timeline.

Select a specific event to see the full requests and responses with your fraud detection provider.

Payment object
For POST/payments & GET/payments/{paymentId} (>=v2.2), the response includes the following object:
1234567
"riskData": { "fraudCheck": { "source": "FRAUD_PROVIDER", // name of provider "preAuthorizationResult": "THREE_DS", // standardised result status "postAuthorizationResult": "ACCEPT" // standardised result status }}
This is also part of the Payment Status Update webhook notification as well.
Testing
Notes
- The
riskData.fraudCheck.postAuthorizationResultfield won't be included in the Payment Status Update webhook as the payment status updates before the post authorization fraud check is run.- If this field is required when you receive this webhook, use the GET
/payments/{paymentId}request. The field will only be present once the post-authorization fraud check is complete. - If the payment is
CANCELLEDdue to the post-authorization fraud check, a new webhook notification will be sent and this field will be included.
- If this field is required when you receive this webhook, use the GET