This guide will take you through the steps needed to begin processing payments via Primer.
Read about Primer concepts if you haven't already to understand how Primer rationalizes about payments.
Step 1. Connect your processors
You need at least one processor connected to begin processing payments through Primer.
What is a processor?
A payment processor facilitates electronic payments between merchants and customers. Payment processors provide a variety of services, including the ability to accept and process credit and debit card payments as well as enabling other types of payment methods.
Payment processors handle the technical aspects of processing payments, including communicating with the various financial networks and banks involved in the transaction.
Primer has integrated with many processors, including Stripe, Braintree, and Adyen. Through Primer, you can simply connect to any processor and begin routing payments to them based on your needs and requirements.
Connect to a processor
Primer enables you to connect to any processor of your choice without needing to write a single line of code.
Read the detailed guide on how to connect a processor to learn more.
Step 2. Set up a workflow
When a payment is created, you need to determine where to route the payment - this is where Workflows comes in.
What is Workflows?
Workflows enable you to build end-to-end payment and commerce automation flows without writing any code. A workflow is necessary to dynamically process payments created via Primer.

Learn more about Workflows here to understand the key concepts.
Create and publish a payment workflow
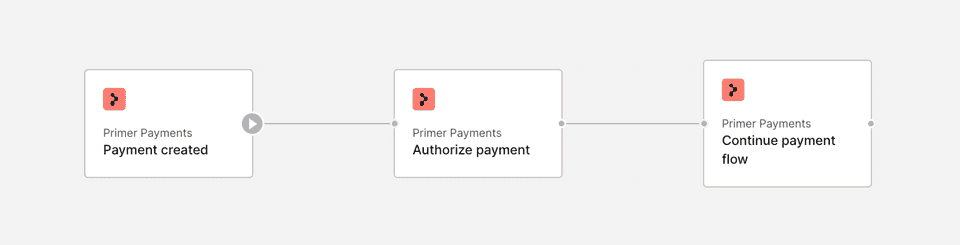
To process a payment, you will need at least one workflow that is made of the following blocks:
- 1"Payment created" Trigger - Every workflow starts with a Trigger. When the payment is created, this Trigger will start a workflow run. You can add conditional logic for when to enable this Trigger so you can have different workflows that use this Trigger based on different business rules.
- 2"Authorize payment" Action - Configure which processor you want to send the authorization request to, as well as enabling other services tied to the payment authorization.
- 3"Continue payment flow" Action - This Action tells Universal Checkout that the payment is complete and to show either the success or failure screen. Without this, the customer will continue to see a pending payment on the checkout page. You can choose where in your payment flow this should take place.
You can also set up other payment actions in the workflow, including "Capture", "Refund" and "Cancel". See the Payments App section to learn more.
Step 3. Set up Universal Checkout
Now you have a processor connected and a workflow to route your payment to your processor, you can start to create payments. To do this, you need to set up Universal Checkout.
Universal Checkout unifies all payment methods and processors behind a single integration, across both web and mobile, and handles the creation of a payment in a PCI-compliant way.
There are two steps required to set up Universal Checkout:
Configure your checkout
Determine which payment methods and features should be displayed under which conditions - this is all done without any code via the Checkout section in the dashboard.
Integrate Universal Checkout
Integrate Universal Checkout into your application using Primer's SDKs. There are different integration options so make sure to choose the best for your use case.
Once you have configured your checkout and your integration is complete, customers can pay with your checkout and a payment will be created with Primer. Using your workflow, Primer will route the payment to your connected processor to be authorized.
It's also possible to create merchant-initiated payments using vaulted payment methods via the Payments API - learn more here.
Step 4. Receive notifications about payment updates
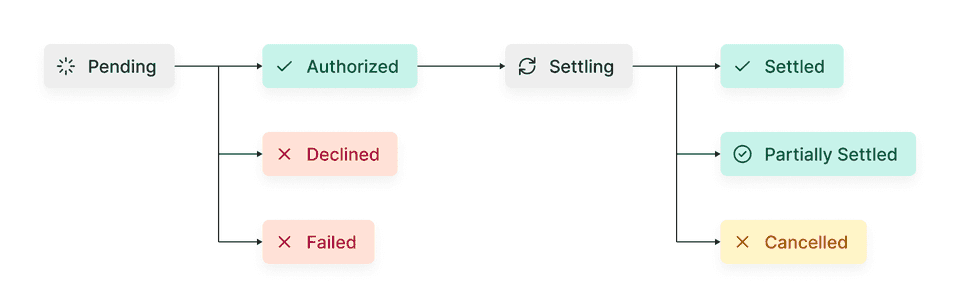
Payments have a lifecycle. Primer has simplified learning payments and standardized the payment lifecycle for all processors. This way, you only need to rationalize about payments once.
You can learn more about Primer’s payment lifecycle here.

As the payment is processed and goes through its lifecycle, you can get updates on the payment’s state in two ways:
Universal Checkout events
Update your frontend UI with callbacks via the Primer SDK.
Payment webhooks
Receive payment notification events directly to your server.
Universal Checkout events
The Primer SDK has various event callbacks you can listen to. These callbacks include onCheckoutComplete() and onPaymentMethodAction(). These are useful for updating the UI of your application, for example, to show loading indicators, success screens or failure screens.
However, as these are client-side, it’s not the best practice to rely on these callbacks as the single source of truth. For this, it’s recommended to rely on payment webhooks.
Payment webhooks
Primer can also send webhook notification events to your server. These should be used to update the status of the payment on your server.
See more details about the expected webhook payloads in our API reference. You can learn more about webhooks on Primer here.
Step 5. Explore your payments
There are two ways you can get visibility of your payments, regardless of which state they are in:
Payment timeline in the Primer Dashboard
Easy-to-use UI to browse and review the details of all your payments.
Payments API
Retrieve details of your payments programmatically via API.
Payment timeline
Access all your Primer payments from the Payment timeline in the Primer Dashboard, where you can navigate, search and fitler your payment with an easy-to-use interface.
Read more about the Payment timeline here.
Payments API
To retrieve your payments programmatically, you can either:
- retrieve a single payment using the Primer payment ID - see the API reference for more.
- search and retrieve a list of payments - see the API reference and specific guide for more.