Configure 3D Secure for your Primer account
Follow the below process to start using 3DS on sandbox immediately. Do note that for 3DS to work in production, you will need to complete the process described in step 4.
To get 3DS configured and running, you need to:
- 1Set up your workflow
- 2Configure your Client Session
- 3Handle 3DS in Universal Checkout
- 4Onboard your 3DS profile to go live
1. Set up your workflow
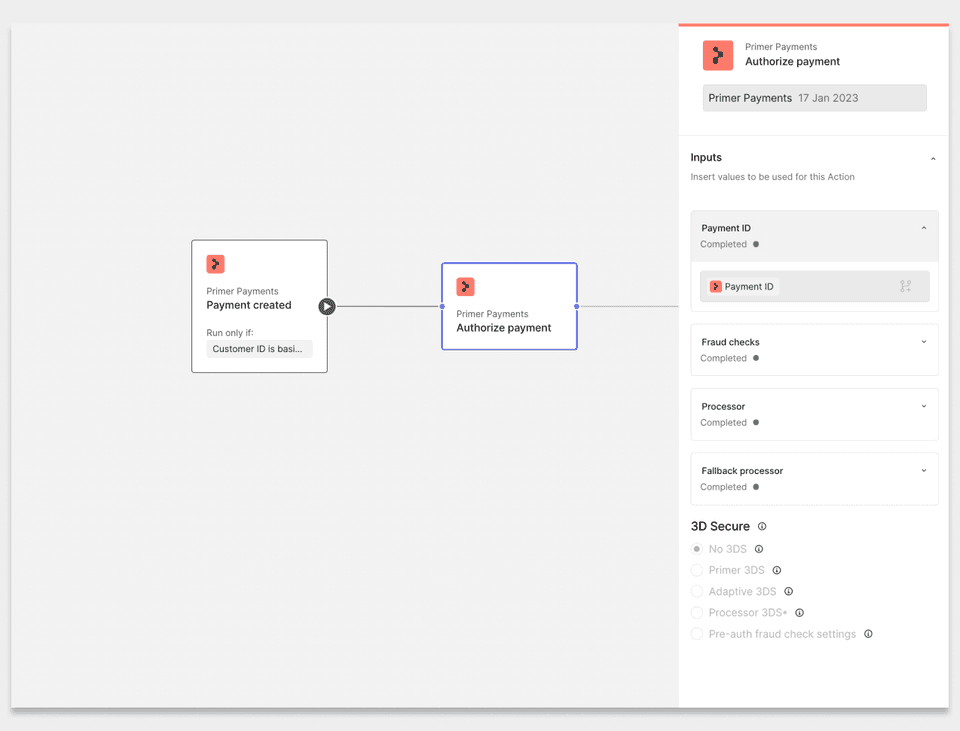
Configuring 3DS settings for your payments takes place within the "Authorize payment" Action. Learn more here about how to set up a workflow to process payments.

In the configuration panel, you need to choose which 3DS option you want for all payments processed by this Action block:
No 3DS
3DS will not be used for any payments processed by this block. Payments will be declined when the Issuer requires authentication.
Adaptive 3DS
Use Primer’s proprietary Adaptive 3DS which will only carry out 3DS authentication if the payment would be declined without it.
Primer 3DS
3DS authentication will be handled by Primer's agnostic 3DS solution for payments processed by this block. This could either be a challenge or frictionless.
Processor 3DS
Your processor will present a 3DS challenge according to their configuration. This isn't compatible with Fallbacks as Primer is not involved in the flow.
2. Configure your Client Session
You need to pass the following field in POST/client-session:
| Field | Description | Required |
|---|---|---|
| The customer's email address | Yes |
To improve 3DS success rates, it is recommended to pass the following field in POST/client-session:
| Field | Description | Required |
|---|---|---|
| The customer's billing address | Recommended |
In Sandbox, both the email address and billing address must be provided to trigger 3DS.
3. Handle 3DS in Universal Checkout
Install 3DS SDK
3D Secure on Android requires the addition of the io.primer:3ds-android library to your project. This library is currently held on Primer’s private artifactory.
Starting from version 1.4.2 onward, we are transitioning our SDK artifact distribution to Maven Central. This means you no longer need to reference the private Artifactory URL (PRIMER_ANDROID_ARTIFACTORY_URL) for future updates.
Please ensure that you remove any references to the Artifactory URL previously used for our SDK.
Amend the dependencies section of your app's build.gradle to include the 3ds-android library.
Paste this code, make sure to replace supported-3ds-sdk-version with the right value. See the table below to get the correct one:
12345
dependencies { /* Other dependencies... */ implementation "io.primer:3ds-android:{supported-3ds-sdk-version}"}
Interoperability matrix
Primer SDK internally uses Primer 3DS SDK as a compile time dependency. In order for the SDKs to work properly,
the versions used internally and the one imported to your code must match.
Here is a breakdown of supported interoperable versions:
| Primer SDK version | Primer 3DS SDK version |
|---|---|
2.32.0+ | 1.5.0 |
2.27.6 - 2.31.0 | 1.4.3 |
2.27.0 - 2.27.5 | 1.4.2 |
2.25.0 - 2.27.0 | 1.4.1 |
2.24.0 - 2.25.0 | 1.4.0 |
2.21.0 - 2.24.0 | 1.3.0 |
2.17.2 - 2.20.0 | 1.2.0 |
2.16.0 - 2.17.1 | 1.1.2 |
2.15.0 - 2.15.1 | 1.1.1 |
2.0.0 - 2.14.1 | 1.1.0 |
To validate that the 3DS SDK is imported correctly:
- 1Clean and sync your project
- 2Validate that library can be found in
External Librariessection (if you use Android Studio)
Handle Out-of-Band (OOB) redirects (Optional)
Starting from 3D Secure protocol version 2.2.0, you can enhance the user experience by implementing an automatic redirect from another (authentication) application during an OOB challenge to your application once the challenge is successfully completed. This feature allows for a seamless transition and improved user flow.
If this feature is not implemented, the user will have to come back to your application manually to complete their payment, which adds significant friction.
To enable this feature, ensure that you include the threeDsAppRequestorUrl parameter when configuring the PrimerThreeDsOptions object.
Please note that the threeDsAppRequestorUrl value must be a Android App Link.
Additionally, it is essential that your application is configured to handle the App Link properly in order to facilitate the redirection.
To configure the App Link correctly using Universal Checkout, follow these steps:
123456789101112131415161718
<activity android:name="io.primer.android.threeds.ui.ThreeDsActivity" android:exported="true" tools:node="merge"> <intent-filter android:autoVerify="true" tools:targetApi="m"> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:host="{yourdomain.com}" android:pathPrefix="/3ds" android:scheme="https" /> </intent-filter></activity>
- 3Replace the value of
android:hostwith your web domain name, ensuring not to modify any other configuration - 4Once you've made the necessary changes, verify the App Link configuration by following the guidelines provided in the Android documentation.
- 5Pass your App Link (e.g.
https://{yourdomain.com}/3ds) asthreeDsAppRequestorUrlin thePrimerThreeDsOptionsobject of your settings.
1234567
val settings = PrimerSettings( // ... paymentMethodOptions = PrimerPaymentMethodOptions( threeDsOptions = PrimerThreeDsOptions("https://{yourdomain.com}/3ds") ) // ...)
Execute 3D Secure
Universal Checkout drop-in and headless automatically render the 3DS challenge when required by your workflow.
If your application is not installed from a trusted source (e.g. a debug version, not installed from the store, or used on an emulator), try to set
PrimerDebugOptions.is3DSSanityCheckEnabled to false.
Otherwise 3D Secure library initialization will fail due to security checks being performed.
is3DSSanityCheckEnabled flag should only be used in development mode, and not in production release of your app.
4. Onboard your 3DS profile to go live
Before going live with 3DS on Primer, your account has to be configured with your 3DS profile(s). This 3DS profile consists of the following fields for each card network:
- Acquirer Merchant ID (MID)
- Acquirer BIN
- Merchant Category Code (MCC)
Please reach out to us directly via our Service Desk to configure this. If you don’t have access, please contact your account administrator for assistance.
Test 3D Secure
Monitor 3DS
You can monitor 3DS on Primer in three main ways:
- Payment status update webhook
- Payments API
- Payment timeline
1. Payment status update webhook
Subscribe to the payment status update webhook to receive notification updates each time your payment changes status.
As part of the webhook body, the threeDSecureAuthentication object is included detailing the outcome. Below is an example of this object for a successful 3DS authentication:
12345
{ "responseCode": "AUTH_SUCCESS", "protocolVersion": "2.2.0", "challengeIssued": true}
2. Payments API
Using Primer's Payments API, you can retrieve the payment object, where the threeDSecureAuthentication object is included detailing the outcome. This is available in the GET/payments/{paymentId} request, alongside POST/payments.
Below is an example for an unsuccessful 3DS authentication:
1234567
{ "responseCode": "AUTH_FAILED", "reasonCode": "CARD_AUTHENTICATION_FAILED", "reasonText": "Card Authentication Failed", "protocolVersion": "2.1.0", "challengeIssued": true}
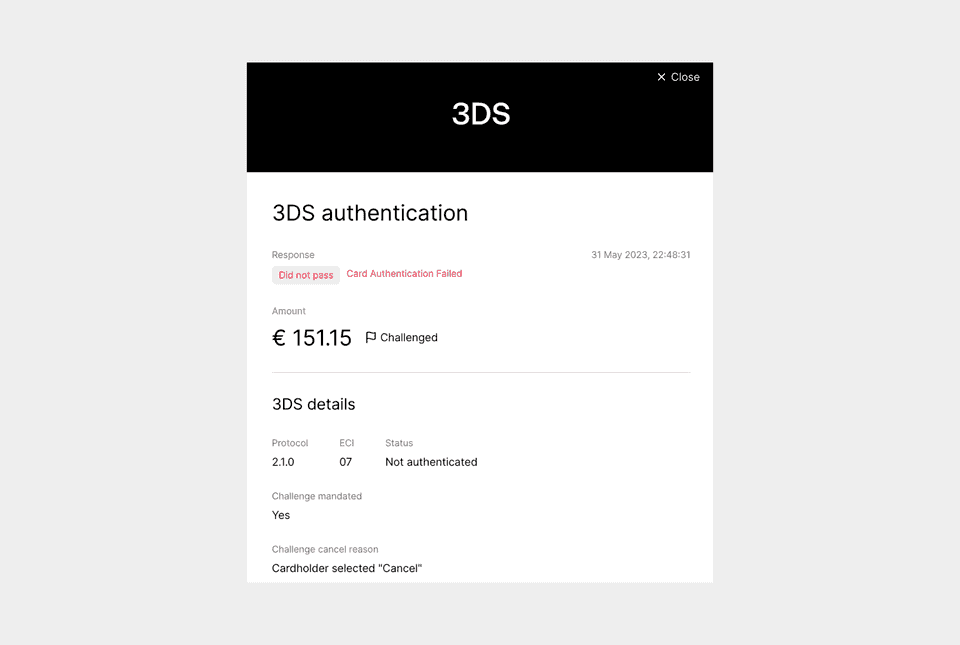
3. Payment timeline
You can see all your Primer payments from the Payments timeline in the Primer Dashboard.
Navigate to the specific payment detailed timeline page. You will see the 3DS authentication event. Select this event to open the side drawer that contains the data tied to this 3DS event.